Przesunięty przez: Tommekk80
05-03-2013, 06:33 |
[naprawa] menu forum - opcja "Wyloguj" rozjechane |
| Autor |
Wiadomość |
[mArCin]
Pomógł: 1 raz
Posty: 91
|
 Wysłany: 24-02-2013, 13:02 [naprawa] menu forum - opcja "Wyloguj" rozjechane Wysłany: 24-02-2013, 13:02 [naprawa] menu forum - opcja "Wyloguj" rozjechane
|
|
|
Witam
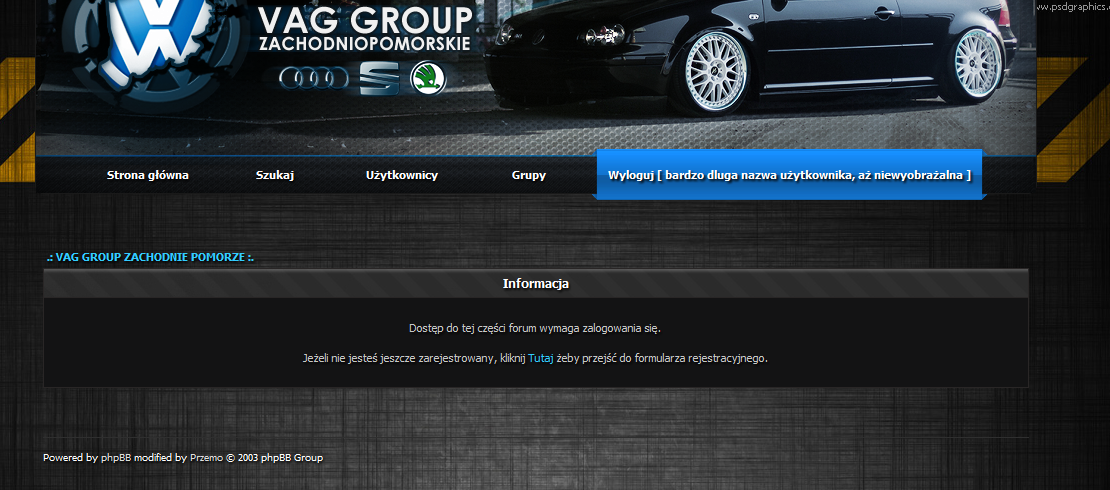
Mam pewien problem z menu mojego forum. Chodzi o to że jak ktoś ma długi nick to rozjeżdża się button "Wyloguj" Wszystko widać na przedstawionym screenie.

Nie wiem w którym pliku i co trzeba zmienić aby to naprawić więc daję plik .css oraz overall_header stylu
Z góry wielkie dzięki za rozwiązanie problemu
forum.rar
|
 Pobierz Plik ściągnięto 247 raz(y) 6,31 KB Pobierz Plik ściągnięto 247 raz(y) 6,31 KB |
|
| Ostatnio zmieniony przez Tommekk80 05-03-2013, 06:31, w całości zmieniany 1 raz |
|
 |
|
 |
Gadatliwa Kasia 
|
|
|
|
|
Seba123

Pomógł: 74 razy
Posty: 868
|
 Wysłany: 24-02-2013, 14:34 Wysłany: 24-02-2013, 14:34
|
|
|
Najszybciej i najłatwiej będzie z linku Wyloguj usunąć po prostu nick i zostawić sam tekst "Wyloguj".
overall_header.tpl
| Kod: | <td class="css_nav" height="34" width="85"><a href="{U_LOGIN_LOGOUT}"><b>{L_LOGIN_LOGOUT}</b></a></td>
|
na | Kod: | <td class="css_nav" height="34" width="85"><a href="{U_LOGIN_LOGOUT}"><b>Wyloguj</b></a></td>
|
|
_________________
Fejs |
|
 |
|
 |
[mArCin]
Pomógł: 1 raz
Posty: 91
|
 Wysłany: 24-02-2013, 14:37 Wysłany: 24-02-2013, 14:37
|
|
|
Dzięki za pomoc, ale właśnie o to chodzi że chciałbym aby było Wyloguj z nickiem ![;] ;]](images/smiles/icon_square.gif) |
|
 |
|
 |
Seba123

Pomógł: 74 razy
Posty: 868
|
 Wysłany: 24-02-2013, 14:42 Wysłany: 24-02-2013, 14:42
|
|
|
No to niestety wiąże się to z edycją grafiki i sporej części kodu CSS aby obrazek tła po najechaniu wydłużał się automatycznie, bo obecnie jest on w jednej części

więc wymuszone jest aby każda pozycja menu miała maksymalnie 113px, czyli tyle co ten obrazek 
Ten przykład doskonale pokazuje jak bardzo źle zakodowane są style na "Przema". |
_________________
Fejs |
|
 |
|
 |
[mArCin]
Pomógł: 1 raz
Posty: 91
|
 Wysłany: 24-02-2013, 15:21 Wysłany: 24-02-2013, 15:21
|
|
|
Ok. Dzięki za pomoc Seba123 z tym że teraz po wylogowaniu ciągle jest pokazane "Wyloguj" a po wylogowaniu powinno pojawić się "Zaloguj"
Proszę o pomoc |
|
 |
|
 |
Seba123

Pomógł: 74 razy
Posty: 868
|
 Wysłany: 24-02-2013, 16:13 Wysłany: 24-02-2013, 16:13
|
|
|
Rzeczywiście, zupełnie o tym zapomniałem. Trzeba dodać warunki dla zalogowanych aby wyświetlić odpowiedni tekst.
Dziś na wieczór może wymyślę jakiś fajny mod dla Ciebie aby wyglądało to równie ładnie co teraz i działało ze zmienną szerokością  |
_________________
Fejs |
|
 |
|
 |
[mArCin]
Pomógł: 1 raz
Posty: 91
|
 Wysłany: 24-02-2013, 19:11 Wysłany: 24-02-2013, 19:11
|
|
|
Byłbym bardzo wdzięczny za pomoc, bo z nickiem o wiele lepiej to wszystko wygląda ![;] ;]](images/smiles/icon_square.gif) |
|
 |
|
 |
Tommekk80


Pomógł: 1411 razy
Posty: 4780
|
 Wysłany: 24-02-2013, 19:13 Wysłany: 24-02-2013, 19:13
|
|
|
| Może wystarczy dodać <br> między 'Wyloguj' a nickiem? Dla tego jednego buttona najwyżej inną klasę przypisać. |
|
 |
|
 |
[mArCin]
Pomógł: 1 raz
Posty: 91
|
 Wysłany: 24-02-2013, 19:17 Wysłany: 24-02-2013, 19:17
|
|
|
| Tommekk80 napisał/a: | | Dla tego jednego buttona najwyżej inną klasę przypisać. |
Trzeba jeszcze to umieć  |
|
 |
|
 |
Seba123

Pomógł: 74 razy
Posty: 868
|
 Wysłany: 24-02-2013, 22:53 Wysłany: 24-02-2013, 22:53
|
|
|
| Tommekk80 napisał/a: | Może wystarczy dodać <br> między 'Wyloguj' a nickiem? Dla tego jednego buttona najwyżej inną klasę przypisać.
|
To co proponujesz to nie jest rozwiązanie problemu, tylko jego jednorazowe obejście 
[ Dodano: 25-02-2013, 00:16 ]
Jako, że obietnic się dotrzymuje wziąłem się do roboty i mam "coś" 
Na wstępie dodam, że osoba która "zakodowała" ten styl powinna się wstydzić poziomem druciarstwa jaki prezentuje i powinna wziąć się za naukę samych podstaw zamiast wydawać takiej niskiej jakości kod... niby z jednej strony dużym plusem jest to, że przeglądarki internetowe interpretują kod nawet z rażącymi błędami, ale z drugiej strony... pozwala właśnie na wydawanie takich marnych kodów. Autorze stylu GameShoot v2 - wstydź się!
Przejdźmy do sedna tematu. @[mArCin], posiadam gotowy kod dla Ciebie do wklejenia prosto na Twoje forum, posiedziałem chwilę i w trybie live nabazgrałem trochę kodu 
Efekt wyszedł mniej więcej taki:

Myślę że jest ok, nie? 
Zatem do dzieła:
W pliku overall_header.tpl znajdź | Kod: | <div id="menu2" style="position:absolute; top:240px; left:10px;">
<td colspan="2" class="vb_navigation" height="34">
<table class="vb_navigation" align="left" border="0" cellpadding="0" cellspacing="0">
<tbody><tr align="center">
<td class="css_nav" height="34" width="85"><a href="{U_INDEX}"><b>Strona Główna</b></a></td>
<td class="css_nav" height="34" width="85"><a href="{U_SEARCH}"><b>{L_SEARCH}</b></a></td>
<td class="css_nav" height="34" width="85"><a href="{U_MEMBERLIST}"><b>{L_MEMBERLIST}</b></a></td>
<td class="css_nav" height="34" width="85"><a href="{U_GROUP_CP}"><b>{L_USERGROUPS}</b></a></td>
<!-- BEGIN switch_user_logged_in -->
<td class="css_nav" height="34" width="85"><a href="{U_PRIVATEMSGS}"><b>{PRIVATE_MESSAGE_INFO}</b></a></td>
<td class="css_nav" height="34" width="85"><a href="{U_PROFILE}"><b>{L_PROFILE}</b></a></td>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<td class="css_nav" height="34" width="85"><a href="{U_REGISTER}"><b><font color="red">{L_REGISTER}</font></b></a></td>
<td class="css_nav" height="34" width="85"><a href="{U_LOGIN_LOGOUT}"><b>Zaloguj</b></a></td>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<td class="css_nav" height="34" width="85"><a href="{U_LOGIN_LOGOUT}"><b>Wyloguj</b></a></td>
<!-- END switch_user_logged_in -->
</tbody></tr>
</table>
</td>
</div> |
oraz zamień na | Kod: | <div id="menu2">
<ul>
<li><a href="{U_INDEX}">Strona główna</a></li>
<li><a href="{U_SEARCH}">Szukaj</a></li>
<li><a href="{U_MEMBERLIST}">{L_MEMBERLIST}</a></li>
<li><a href="{U_GROUP_CP}">{L_USERGROUPS}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_PRIVATEMSGS}">{PRIVATE_MESSAGE_INFO}</a></li>
<li><a href="{U_PROFILE}">{L_PROFILE}</a></li>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out --><li><a href="{U_REGISTER}" class="red">{L_REGISTER}</a></li><!-- END switch_user_logged_out -->
<li><a href="{U_LOGIN_LOGOUT}">{L_LOGIN_LOGOUT}</a></li>
</ul>
</div> |
A następnie zedytuj ścieżki do obrazków na własne i do pliku GameShoot_v2.css dopisz zmieniony kod na końcu tego pliku | Cytat: | #menu2 {
/*top:329px;*/
top:243px;
left:0px;
width: 100%;
overflow: hidden;
position: absolute;
height:51px;
line-height:51px;
}
#menu2 ul {
height:51px;
list-style:none;
clear: left;
float: left;
list-style: none;
margin: 0;
padding: 0;
position: relative;
left: 50%;
text-align: center;
}
#menu2 ul li {
display: block;
float: left;
list-style: none;
margin: 0;
padding: 0;
position: relative;
right: 50%;
height:51px;
}
#menu2 ul li a {
margin:0 6px;
display:block;
height:51px;
min-width:95px;
padding:0 10px;
text-decoration: none;
color:#fff;
font-size:11px;
font-weight:bold;
}
#menu2 ul li a.red {
color:#f00;
}
#menu2 ul li:hover {
background:url('http://szparka.net/przemo/lewo.png') top left no-repeat, url('http://szparka.net/przemo/prawo.png') top right no-repeat;
}
#menu2 ul li:hover a {
background: url('http://szparka.net/przemo/srodek.png') top center no-repeat, url('http://szparka.net/przemo/dopowielenia.png') top left repeat-x;
} |
Zważ na to aby pobrać obrazki, wrzucić na swoje FTP oraz zmienić w powyższym kodzie ścieżki. Obrazki możesz pobrać stąd -> http://szparka.net/przemo/ |
_________________
Fejs |
|
 |
|
 |
Tommekk80


Pomógł: 1411 razy
Posty: 4780
|
 Wysłany: 25-02-2013, 06:36 Wysłany: 25-02-2013, 06:36
|
|
|
Seba123, nie widziałeś rażącego kodu chyba;)
Kawał dobrej roboty wykonałeś, kolego 
Pozwolisz, że podlinkuję temat tu - http://przemo.org/phpBB2/...ic.php?t=112556 ? Może przeniosę go do pomocy ze stylami..? |
|
 |
|
 |
[mArCin]
Pomógł: 1 raz
Posty: 91
|
 Wysłany: 25-02-2013, 14:05 Wysłany: 25-02-2013, 14:05
|
|
|
Świetna pomoc, świetny mod, świetna instrukcja. O to chodziło. Wielkie ale to wielkie dzięki  |
|
 |
|
 |
Gadatliwa Kasia 
|
|
|
|
|
Seba123

Pomógł: 74 razy
Posty: 868
|
 Wysłany: 25-02-2013, 18:57 Wysłany: 25-02-2013, 18:57
|
|
|
Z tym że do tamtego stylu trzeba zmienić jedną wartość, mianowicie | Kod: | /*top:329px;*/
top:243px; |
na |
_________________
Fejs |
|
 |
|
 |
|
|